초청 특강 Recommendation Systems : Concepts, Techniques, and Research Results
키워드 : 추천 시스템, 머신러닝
소개 : 최근 온라인 비즈니스에서 크게 각광을 받고 있는 추천 시스템 기술에 대해서 다룹니다. 먼저, 추천 시스템의 기본 개념, 최신 기술, 응용에 대해서 설명하고, 머신 러닝 기술을 이용하여 추천 시스템을 어떻게 실현하는가에 대해서 설명합니다. 또한, 최근 제안된 무관심 아이템이라는 새로운 개념을 제시하고, 이 개념을 통하여 기존 추천 시스템의 정확도가 어떻게 개선 되는가에 대해서 다양한 관점에서 논의합니다. 또한, 추천 시스템에서 다루는 그래프 데이터를 효과적으로 저장하는 새로운 그래프 엔진 RealGraph를 소개하고, 이를 통하여 추천 시스템의 성능을 크게 개선시킬 수 있음을 설명합니다.

추천 시스템은 예전 데이터가 많은 업체만 하던 것을 작은 업체들도 시도하고 있음.
추천 기술은 몇가지 기반 기술이 있음
Content-based filtering은 내 데이터만 봄
Trust-based 는 트러스트라는 관계 데이터가 필요함. 주변인 추천 같은?
Collaborative filtering (CF)는 나와 취향이 비슷한 이웃을 찾고 내가 모르는 아이템을 얼마나 좋아하는지 예측함. Rating Matrix 사용
1단계 취향유사도 계산은 Pearson Correlation Coefficient based Collaborative Filtering(PCC) 사용
2단계 내가 얼마나 좋아할지는 Heuristic based methods 사용
일반 평균, 유사도에 따른 가중치를 주거나 각 이웃의 평균치도 고려함
위 단계가 Matrix Factorization, Tensor Factorization 이며 점차 딥러닝으로 넘어가는 중
Social network analysis, Deep Learning 등
정확도를 높이기 위해 Unrating 개념 추가
Unrating은 존재를 모르거나 알고도 관심이 없는 경우도 있음(부정적인)
기존 선호도로 쓰이던 부분을 사전/사후 선호도를 나눔.
Uninteresting item 찾는게 과제임.
기존 사용자가 좋아하는 것만 추천했지만 한양대에서는 싫어하는 것까지 고려하려 함.
작은 Interesting 그룹과 큰 Uninteresting 그룹이 필요함
깃'깔나는 Git 워크플로 알아보기
키워드 : 개발 방법론, 생산성
소개 : 주요 Git 워크 플로우의 이해 각자 상황에 적합한 Git 워크플로를 찾는 팁
Git flow
메인브랜치 : master, develop (master에 버전 태그 추가)
서포팅브랜치 : feature, release, hotfix (필요시 생성/제거)
hotfix는 마스터에서 브랜치 생성

Github flow
master 브랜치는 항상 배포 가능한 상태 유지
topic 브랜치 (Git flow의 feature) 는 기능 설명이 명확하게 작명하고 merge시 pull request 사용
topic 브랜치는 CI 빌드 통과해야 함.
배포는 merge 순간 bot을 통해 진행함.
매우 빈번하게 배포함.
Gitlab flow
Git flow는 너무 복잡, Github flow는 너무 간단하게 생각되어 나옴.
Gitlab flow - 지속적인 배포가 어려울때

master에서 production 브랜치로 머지 후 배포
Gitlab flow - 환경별 배포시

Gitlab flow - 릴리즈 소프트웨어시

Commit과 Push는 자주 할것
Merge Request or Pull Request 는 완료 전이라도 논의 및 피드백 받을 목적으로도 사용.
merge 전엔 테스트 필요

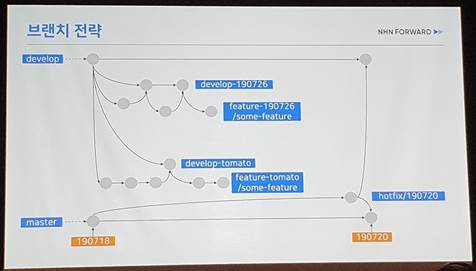
NHN Edu 사례
단기간,
장기간 배포 일정(코드네임 부여)

rebase 로 정리함.
QA 수정사항은 각 프로잭트 브랜치에서 추가함.
Release 브랜치 사용안함.
배포 후 각 프로젝트 브랜치에 rebase

각 프로젝트 rebase시 conflict이 발생할 수 있고, 그 경우가 복잡할 경우 프로젝트 브랜치 재생성하고 cherry-pick 함.
hotfix 는 Pull Request 로 코드 리뷰와 테스트만 하고 배포는 직접 진행함.
업무프로세스

Pull Request 시 사내 메신저 연동
Pull Request 통과 조건을 부여하여 통과시만 merge 가능(github 설정)
- 코드 리뷰 승인시 조건
- 테스트 옵션 – Unit Test와 Sonarqube
(Sonarqube 는 테스트 결과와 별개로 패스되므로 참고만 함.)
- develop에 최신 master 적용여부 체크
Pull Request 생성시 Jenkins 빌드 및 Unit Test연동
Sonarqube 결과도 댓글로 달림
Github Pull Request + Jenkins + Sonarqube
실용적인 프런트엔드 테스트 전략
키워드 : 프런트엔드, 테스트, 아키텍처
소개 : 프런트엔드 코드는 사용자 환경과 밀접하게 연결되어 있고 복잡한 시각적 요소를 다루기 때문에 테스트를 자동화하기가 어렵습니다. 본 세션에서는 수년간 다양한 방식으로 테스트를 작성해 온 경험을 공유하며, 최신 테스트 도구를 사용해서 실용적으로 프런트엔드 코드를 테스트하는 방법을 설명합니다.

테스트는 왜 하는가?
대부분 개발자가 테스트 코드 작성 후 자동화함
그 이유는 Confidence 때문임.
백엔드의 경우 테스트는 https 요청에 대한 응답이 대부분.
프런트엔드는 마우스 키보드 등 입력과 시각적 정보 출력하고 코드로 확인하기 어려움.
입력 : DOM Event, Routing IO
출력 : Html, css 비교 등
결과 확인
\1. Html 비교
\2. 스냅샷 테스트 : 에전 테스트 결과와 파일 비교. Jest 사용
하지만 html 확인만으로는 테스트 결과에 신뢰를 줄 수 없음
구현상세테스트 vs 동작테스트 로 테스트 성향을 구분.
위의 결과 확인은 구현상세테스트 성향임.
동작테스트로 시각적 회귀 테스트 진행함. (회귀란 기존 버전과 비교하기 떄문)
하지만 픽셀 단위 비교도 브라우저 렌더링 등에 영향을 받음
그리고 커맨드 라인에서 테스트 결과 확인이 어려움.
테스트 실행 단위별 이미지 파일 히스토리 관리 필요.
결정적으로 시각적 테스트 전문 도구(유료)
Applitools, Percy, Chromatic
시각적 테스트는 속도 문제와 테스트의 장점 중 하나인 문서화 기능을 처리하기 어려움
이로 인해 TDD 진행도 어려움.
그리고 단일 테스트에 영향 주는 요소 많음.
시각적 테스트 vs 기능적 테스트

기능 테스트시 시각적 요소 의존성 제거해야 함
JQuery의 Selector들 같은 경우가 이에 속하며, 이를 제거하기 위해 data 속성을 이용해 test-id 등을 부여할 수 있음.
Storybook 툴 추천함.
- 독립된 컴포넌트 개발 환경 (안스 xml 에디터 같음)
- 그러나 시각적 테스트 툴은 아니지만 노트 기능에 테스트 정의 하고 사용해도 됨
- 디자인 피드백 용으로도 쓰임
단위테스트 vs 통합테스트

단위 테스트에 대한 위와 같은 시선도 존재하며, 실제 꼭 필요하지 않은 테스트들도 있음.
Sociable Test / Solitary Test
컴포넌트 단위로 하나로 묶어 테스트 하는 것을 추천
Cypress 통합(추천) / E2E test

개발시 TDD 도구로도 사용 가능
세션에서 강조하고 싶은 내용들


벅스 5.0 (feat. Kotlin, Jetpack)
키워드 : 모바일, 언어
소개 : 벅스 Android 5.0에 Kotlin, Jetpack을 적용하면서 얻은 노하우와 시행착오를 공유합니다.
벅스 앱은 5년간 mvc로 관리 방치되어 왔음.
한 파일에 수만 라인 넘어가기도….
4.x에서 5.x 업데이트에서 Kotlin, MVVM, Retrofit, API 개선 등의 개편을 진행함
작게 작게 나누는 것을 신경 썼으며 클래스, 메서드, 필드 수가 70%정도 증가함.
정적 분석 결과 지표들이 개선됨.
Kotlin Migration
코틀린 전환 후 라인 줄어들고 대신에 품질 고민의 시간을 가질 수 있었음.
Android Studio의 Converting 기능, Plugin, Json 및 Parcelable, Nullable 등의 마이그레이션 진행함.
마이그레이션시 이슈로는 서비스 onStartCommand 등에서 intent가 null 인 경우 발생.
Cursor 반환시 등에도 발생하는 경우가 생김.
AAC
벅스에는 UI담당팀이 따로 있어 로직 분리가 필요하였고, JetPack에서 제공하는 MVVM 사용
데이터바인딩
뷰 의존성 제거 및 findViewbyId 등의 반복코드 제거 등
Observable 객체들 사용 등
바인딩 클래스 내부에서 데이터 셋팅함.
이슈로 RecyclerView 등에서 복잡한 아이템 레이아웃에서 frame drop이 발생함
일반적으로 안드로이드 단말에서는 초당 60프레임을 위해 16ms마다 Draw 함.

데이터바인딩의 ExecutePendingBindings 호출하거나 LifeCycleOwner 지정으로 해결
뷰를 gone 처리시 깜빡거림 이슈 발생
visibility 속성을 ObservableBoolean 처리시 발생했으며, 프레임 드랍 현상에 대한 처리를 하고 xml에 초기값 설정 defalu= 식으로 추가하여 수정함.
Paging
끊김없는 스크롤 구현 가능해짐.
오류처리 등이 변경됨
리스트의 아이템뷰는 뷰홀더에서 뷰모델을 설정함
트랙뷰가 다양하여 공통뷰를 Base로 뽑아냄.
AAC ViewModel
라이프싸일클 동안 뷰와 관련된 데이터 관리
다크모드 등에서 유용했음.
LifecycleOwner, Lifecycle, LifecycleObserver
옵저버에 LifecycleObserver 상속받아 처리함
미디어 앱 아키텍처
벅스뮤직: 정산로그,재생방식 등 복잡한 비지니스 로직
다양한 UI 제공함

기존 Stub으로 받던 부분이 미디어컨트롤러 콜백으로 변경됨
서비스의 실행시점 클라이언트가 아닌 서비스 스스로 실행.
백그라운드 실행 제한, 안스9 이상에서 실행제한 탐지 API 제공
Notification이나 Lock Screen 파편화 대응
PAYCO 매거진 서버 Kotlin 적용기
키워드 : 백엔드, 언어
소개 : 서버 사이드에서도 Spring 5를 통해 공식적으로 지원이 시작된 후,
Spring을 이용한 많은 서비스가 Java를 대신하여 Kotlin을 적용하고 있습니다.
본 세션에서는 PAYCO 매거진 프로젝트에 Kotlin을 적용했던 경험과 시행착오를 나누어 보려 합니다.
페이코 매거진 서비스

페이코 매거진은 위의 기술들을 사용 중이며, Java만 Kotlin으로 바뀜.
스프링 진영도 코틀린 전환이 점점 늘어나고 있음
코틀린 선택의 이유들

Migration
간단한 테스트코드부터 점진적으로 전환해 감
데이터클래스 등에서 getter/setter 등과 toString() 등의 편의성이 제공됨.
자바는 boxing 된 타입과 primitive 타입이 있음.
코틀린은 boxing된 타입임.
자바는 Integer 타입을 널로 설정 후 integer에 대입시 런타임서 에러남.
코틀린은 컴파일시 에러 발생.
Kotlin decompile기능으로 마이그레이션시 도움이 됨
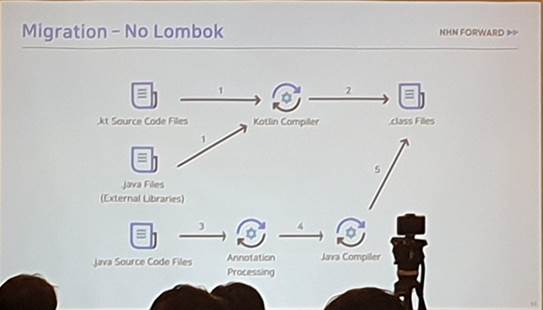
Migration - Plan

코드 자동 변환시 Lombok은 커버 안됨.
private 변수가 프로퍼티 자체에 적용되어 문제가 됨.

위와 같은 처리라 그러함.
코틀린에서는 프로퍼티가 있어 롬복은 불필요하다 보고 제거하게 됨.
의존성 삽입을 위한 애노테이션 안먹음
@Autowired 등
이 경우 Nullable 선언이 필요하나 lateinit으로 처리함. 그리고 final의 의미로 val 로 선언함.
@RequestParam의 required 속성을 true 등으로 하면 Nullable 이 됨. 물음표 떼기.
static 키워드는 companion object 사용
변수는 const, 메서드는 jvmstatic 사용
리팩토링
if else는 when으로 변경.
IDE에서 자동 변환은 안되어서 alt+enter 단축키 활용
스프링 5.0의 model을 코틀린 확장함수로 사용
성능
빌드 타임 및 응답시간 차이는 크게 없었음


Sonarqube 로 라인 수는 6프로, 글자수 10프로 정도 줄어듬.
구문, 순환 반복도 12프로 정도 감소.
생각보다 차이는 작아보이나 import 등 반복은 대거 줄어들었고 마이그레이션시 개선사항들이 추가된 것을 고려하여 좋아진 걸로 생각함.
문법이 간결해지고 함수형 프로그래밍을 고려한 collection 등 효율성이 좋아짐.

'IT > 행사' 카테고리의 다른 글
| [행사] Droid Knights 2024 (0) | 2024.06.26 |
|---|---|
| [행사] Naver Tech Concert Day-2 요약 (0) | 2019.01.14 |
| [행사] Naver Tech Concert Day-1 요약 (0) | 2019.01.14 |
| [행사] Naver Tech Concert Day-2 06 (1) | 2019.01.14 |
| [행사] Naver Tech Concert Day-2 05 (0) | 2019.01.14 |